Attrecto team
Prototyping for Pros — How to Rapidly Prototype for Software Development
You usually don’t have to preach the perks of prototyping to designers — they’re in the know. It’s their process, their everyday expectation:
Have project, will prototype, goes their mantra.
But what about software development?
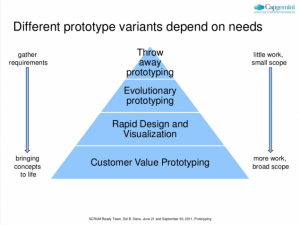
According to CapGemini, prototyping for software can bring on 4 distinct advantages for teams looking for:
- Clarity: using “throw-away prototyping” to get requirements right
- Iterative thinking: using “evolutionary prototyping” to think and build in an iterative and progressive manner
- Getting the customer involved early on: using “customer value prototyping” to focus on and discover a customer’s needs or expectations of the software solution
- Concept visualization: using “rapid design and visualization” to communicate and visualize the projects to clients/stakeholders
Why does this matter? For an app development company looking to stay competitive, there’s a distinct advantage to adopting a user-centric point of view.
Because so many app development teams and companies already operate according to agile methodology, often working in a scrum environment, prototyping can support the need for an ongoing form of customer and user feedback in development.

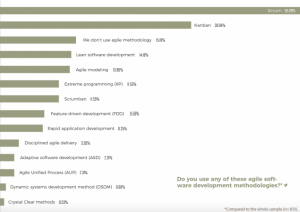
Source: The State of Software Development 2018
So what does software prototyping look like? And what does a web development company stand to gain when harnessing rapid prototyping?
Let’s take a look.
What is a Prototype?
Prototypes are…
“an initial or preliminary version from which other forms are developed. This provides you with insight into the functionality of your design and any changes needed in order to make your work a pleasure to use.” — Daniel Bramhall, “The importance of prototyping your designs“
Prototypes can be as simple as sketches, drawings, and drafts, or more physical and complex like models, sculptures, and replicas.
The idea behind a prototype is two-fold:
- To provide a simulation or a sample version that can also act as a convenient starting point
- To use the incoming observed and measured data to test out the product from this sample and gain new ideas on what’s working and what needs to be improved upon
The whole point of a prototype, then, is to both plan for and precipitate change.
Software development, as a discipline and as an activity, knows all about change. And this makes prototyping especially useful in the beginning stages of information gathering, requirements, and estimations.

Source: Unsplash
Download your free guide for development process in UX driven projects
Prototyping is essential and inevitable
Here, we’re talking about prototyping the code that runs the show and/or the features that will be included.
Within software development, prototyping holds very concrete and distinct advantages.
- It can help resolve issues of usability by connecting the user to the software at an earlier stage in agile or iterative development
- Building out a prototype before can reveal areas that need improvement or features that must be thought through more carefully
- Real users can interact and use the final version, allowing developers to track whether there is enough simplicity and ease or if the code is too buggy, clunky or inefficient
- In the beginning, a “rough” or “lo-fi” prototype can help elicit requirement as well as validate requirements your team might have forecasted
- Prototyped programs can help transmit intent not just for the user but to the development and design team; moving from concept to visual model engages a different level of understanding and creativity
- It can be seen as an essential risk reduction activity, especially in cases of the accuracy of estimations and the anticipation of the scope change requests down the road

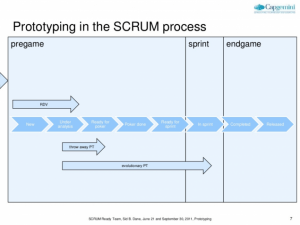
Source: “Prototyping in a scrum environment“, CapGemini, Slideshare
Keep in mind that, besides the types of prototypes you can create, based on stages of development, there are also various modes of detail.
“Lo-fi” prototypes are much less detailed, high-level, conceptual and simplistic. As a result, these designs are:
- not entirely definite
- used when the focus is on scenarios of use and user flows
- intended to clarify the thinking process without too much clutter
Compare this with “hi-fi” prototypes, which are much more detailed and closer to the end model/concept, as well as:
- used when you need to convince stakeholders who are looking for an investment from a VC, for example
- used when the designs are nearly done
- chosen if you’re only iterating or adjusting for functionality/features
4 ways prototyping helps you go pro
Prototyping, especially within the context of agile methodologies, is a stage by stage process. As we saw previously with the Cone of Uncertainty, the phases of a software project’s evolution, especially in the beginning planning stages, can be shrunk significantly. In lieu of this “quick” and “lean” start, development is spread out throughout the course of its growth, from the first conception to “final” iteration.
Prototyping is highly conducive to this “iterative” nature as prototypes can be improved upon. Some formats of prototyping, such as wireframes, as we’ll soon see, are more flexible and relevant to the process of prototyping.
It also helps hammer out four key elements of production and development, including:
- Interaction: How does the user interact with the software? Take note of any expectations that were not met or, better still, completely disrupted. Was there enough guidance? Were the functions too difficult to discern?
- Identifying the kind of prototyping required: Does the project call for “throwaway prototyping” (aka “rapid prototyping”), or will it be more successful with evolutionary prototyping wherein a robust prototype is built in a very structured manner and then consistently refined from there
- Look and feel: Depending on which technique you’re using and whether you’re casting a lo-fi or hi-fi prototype, you can gain an insight into what that user experience should look like and feel like, using code; this is usually the moment designers and developers must work together
- Potential problem spots: After getting the user involved and observing them interacting with the software, prototyping can help highlight major issues on interaction, glitches, and unexpected bugs

Source: “Prototyping in a scrum environment“, CapGemini, Slideshare
You can clearly see, by now, that prototyping and agile methodology is a very complementary and intersectional process. It can even allow you an iteration on every possible version of your design or feature.
The whole point of prototyping is to afford you, the developer, key insights that might have stayed hidden until the “final” version, causing major failures and skyrocketing costs to try and “fix” once a project has gone live.

Source: Unsplash
Traditionally, there are various methods of prototyping, for both software and design. As we’ve seen above, some forms of prototyping are more conducive to a particular “stage” in the development process.
But there are various tools and methods you can use to prototype for apps and software.
So let’s focus on the trifecta of paper, digital and wireframe prototyping, taking a look at the advantages and disadvantages of all three.
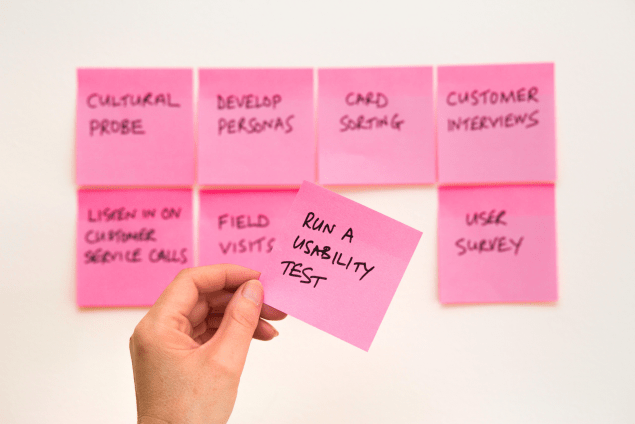
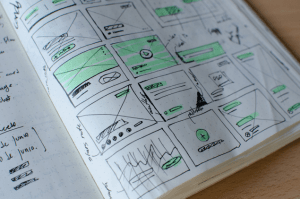
Paper Prototyping
Perfect for “rapid” or “throwaway” prototyping, paper prototypes are perfect for brainstorm sessions, working well during the early stages. Paper is easily accessible and ideas can simply be placed on a page. Paper prototypes are also quite “lo-fi” — though there is an app out there known as “POP” that turns sketches into interactive iOS and Android prototypes.

Source: Prototyping On Paper
Simple screens are drawn on paper and configured to mimic a digital interaction, switching the sketches according to user behavior
Advantages
- It’s fast to get ideas down
- It’s inexpensive, which is beneficial during the initial planning stages
- These lo-fi sketches can be used later on as the basis for documentation

Source: Unsplash
Disadvantages
- At this stage of ideating, you could be gaining false positives, there’s a risk of confirmation bias where your ideas essentially remain untested.
- Not realistic (yet).
- Because your paper prototype has no connection with its users, it cannot forecast user flows, it’s not interactive and so there is no sense of anticipating reactions — how do screen transitions work? What is the functionality behind each static drawing? Reactions are missing and this is crucial, especially when approaching development from a user-centric point.
At the end of the day, paper prototyping is only useful for the early stages, when most of a project is still abstract. The further you get into the design process, the bigger the gap between paper prototypes and the final product.
Digital Prototyping
Digital prototypes are the most common form of prototyping and are realistic enough to accurately test most interface elements.
Digital prototypes can be built using apps and software made specifically for prototyping. You can even make simple digital prototypes using presentation software like Powerpoint or Keynote.
Advantages
- Can incorporate realistic interactions and animated transitions
- Are extremely flexible: it’s easy to edit, enlarge, refine and share
- Speed: Paper prototypes have the edge on getting the idea down but digital prototypes with a computerized interface can do more, faster — they can be transferred, marked up and widely shared and distributed
And while speed varies from app to app, most have user-friendly interfaces and features like interactive elements or drag-and-drop.

Source: Unsplash
Disadvantages
- There is a learning curve: Before you can build your prototype, you’ll need to learn the software. According to the survey results showcased below in the State of Software Development graph, 17.58% of developers say the most limiting factors of new tools are the amount of time it takes to learn it.
- Transitioning to code: Depending on the software, translating your designs into code can be a hit or miss and incompatible elements might get lost in the transition. At some point, you’ll have to address these and code these from scratch.

Source: The State of Software Development 2018
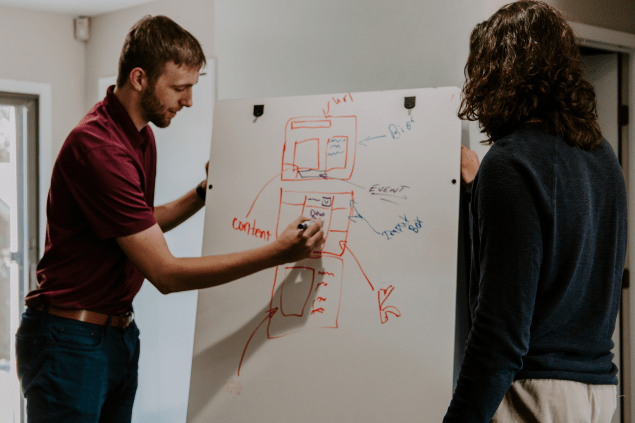
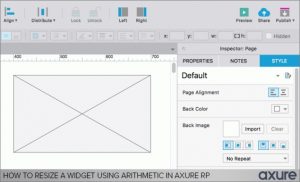
Wireframes for prototypes
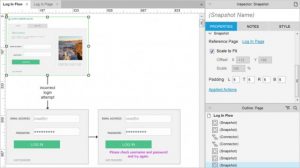
Wireframing software is a kind of digital software or app also made specifically to outline the elements of a new development project. It can be as “hi-fi” or “lo-fi” as you’d like. However, wireframing gives designers and developers the greatest amount of flexibility.
Using wireframing, you can employ evolutionary prototyping, which is all about building a solid blueprint up front and then constantly refining as the project brings in more user data.
Wireframes are a graphic structure of a website or app. However, they also include details on transitions, buttons, animation, user flows, features, screens and more. Wireframes can incorporate multiple situations of usage and so they’re perfect for A/B testing.
It’s a graphic structure of a website or app containing the content and elements.

Source: Axure
As a kind of layout design and a master blueprint, rather like the plans for a house or a building, wireframes have three broad levels:
- Contains the main information
- Draws the outline of structure and layout
- Incorporates the visuals and descriptions of the user interface

Source: Axure
Experiment now or forever hold your peace — that’s what prototyping is supposed to be all about. Prototyping gives both designers and developers the license to ideate, create, test and refine.
Lather, rinse, repeat because this is when things are allowed to “go wrong”.
Download your free guide for development process in UX driven projects