Attrecto team
With a global shortage of ICT professionals, it’s becoming more and more difficult by the day for organizations to find developers and development teams that match their workstyle and deliver the solutions they need.
In a previous blog post, we explored how we counter this worldwide developer deficit and invest in the future. However, for companies that don’t have an in-house team yet, finding and recruiting tech talent to then build an experienced team from scratch seems like an impossible feat, especially with the current state of the IT industry in mind.
Outsourcing to nearshore or offshore partners certainly offers a feasible solution, but then again, it’s not easy to find the right partner that delivers digital solutions on time and in cost-effective ways.
In this blog post, we’ll specifically focus on building offshore teams, as we’ve had plenty of experience with organizations that chose Attrecto services from afar.
WHAT IS OFFSHORE OUTSOURCING?
Organizations usually require more than just a completion of software development tasks or a single project. In case of layered, long-term projects or complex systems of unique software products, they will most often look for an offshore development partner with years of experience and dozens of completed projects behind their backs.
In a nutshell, an offshore team serves as the organization’s extended, remote IT team. The offshore partner offers a cohesive team of software specialists, including cross-platform coders, UI/UX designers, QA professionals and support engineers, business operations experts, security auditors, and a project manager (if needed).
It’s no surprise that the offshore approach is hugely popular among international organizations with offices found across the world, as it allows these companies to boost development processes while ensuring that their high-quality digital products are developed according to state-of-the-art development standards at significantly lower prices.
PROS AND CONS OF OFFSHORE OUTSOURCING
ADVANTAGES
Employee retention
Compared to smaller development workshops, companies working on large-scale, custom software development for global brands offer their employees a lot more stability. IT professionals that join such teams are integrated into a solid development community with clearly defined roles. Additionally, substantial working benefits, consistent, “democratic” communication between teams, as well as extensive mentorship programs all ensure that the company can retain these people. On the client’s side, this is experienced in less employee attrition, quicker development, and more engagement from developers.
Improved commitment and transparency
As mentioned earlier, offshore outsourcing usually means long-lasting (and engaging) projects for software development teams. They’ll be working on these projects for years; from conceptualization through development to deployment, as well as post-release maintenance and development of new features. By achieving a deep understanding of client’s demands as well as the technologies and processes used to deliver products, these teams become experts in matching business requirements. Furthermore, regular review cycles and retros that assess progress, budgeting, employee performance, and business strategy among other KPIs help businesses acquire a detailed overview of the work done, allowing them to better estimate their expenses.
Reduced costs
Many leading, offshore software development companies can be found in Central and Eastern Europe where businesses who outsource their projects can reduce operational costs and other expenses due to lower labor costs or favorable government policies.

DISADVANTAGES
Language and cultural barriers
While certainly not a huge issue, and one that can be easily improved over time, both the contractor and the offshore company should be prepared for a few barriers that will have to be vaulted in the early stages of the partnership.
Time-zone differences
Just like with language or cultural barriers, finding and getting accustomed to the right work schedule between teams working in distant time-zones can be a challenge at first. However, it’s definitely not an issue that would affect development negatively.
Increased digital security costs
Harmonizing systems, development tools, and data storage and transfer methods will require additional investments in digital security. It is essential to make sure that data exchange between client and the offshore development team is safe and secure.

ATTRECTO’S ‘CASE STUDIES’ OF OFFSHORE OUTSOURCING
In our experience, large international companies and global brands are most likely to choose offshore outsourcing, as it is best suited for the layered, long-term projects they usually require. Moreover, it’s also preferable to these organizations because of the quick access to comprehensive software development teams, as well as the full control they can exert over development processes in a strategy and value-based model.
In these last 10 years, we’ve had several outstanding projects that we completed for our offshore partners in a Teams-as-a-Service (TaaS) setting. Below, you can glimpse at two of these product development projects and see how this model works in practice.
Centric Digital’s Internal Platform
We were tasked with developing a new platform for the client’s web application that models Centric Digital’s internal processes. In the beginning, we had two different tasks running side by side: establishing the foundations of a long-term project and delivering features with hard deadlines. Two new technologies had to be introduced, along with the team’s upscaling.
We recommended Angular.js, while CD requested Node.js technology during Sprint 0. It meant that the teams needed to be set up extremely quickly. Leading this highly diversified team – with in-house and external colleagues, backend, frontend, junior and senior developers – was also one of the greatest challenges of this project.
First, we developed a prototype to convince the client about our competences and, after that, we started product development. However, there wasn’t any tech lead on the client’s side in the beginning; consequently, they needed to rely on our expertise, which meant that the business expectations were adapted by our own technology experts. We dedicated a solution architect to manage these challenges, while also taking care of the infrastructure as well. Our automated deploy / build processes ultimately let us deliver the project quickly, and it also helped the QA team to provide the best quality code to the client.
When CD put their full professional trust in Attrecto, we established a smooth, productive, and highly cooperative working model that resulted in a scale-up operation of 25 developers over a 4-month period. Attentive planning ensured that the app’s modular design can be easily supported, maintained, developed, and extended. The primary business goal was successfully achieved: currently, the platform is the only app that CD uses internally for researching, analyzing, and planning processes.
Applied technologies and methodologies
- Angular
- Node
- Microservice architecture
- SonarQube for first-look testing
- CI (continuous integration) and CD (continuous delivery)

Mitt Telenor – Telenor Norway’s Official Mobile Application
For Telenor Norway, we had to develop Mitt Telenor, a mobile application that provides the following functions:
- Detailed cost-summary and overview on an individual or fleet (family) level
- User-friendly dashboard for managing and administrating SIM cards and devices
- Push notifications for device promotions and other service deals
- Dashboard for subscriptions-related actions
- Invoice payment
- Recharging prepaid balances
- And a shop-finder
The project started in 2013 and has been in continuous development using the TaaS model ever since. Within the same year, our team expanded from 3 to 8, with QA and a Project Manager included, as well as product owner working from Norway.
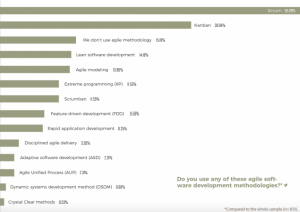
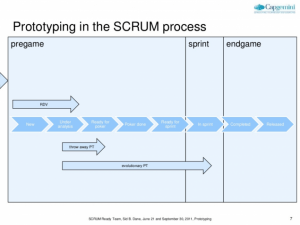
While we can’t say much about how we developed these functions, we opted to use agile processes based in the SCRUM methodology throughout these years, which allowed us to deliver deep integration with the client’s many mission-critical business processes and a pixel-perfect UI / UX design.
Currently, after 120+ deployed releases, there are more users of this app than that of the main corporate web platform, which offers the same functionalities. With approximately 700,000 unique users per month, and 100,000 daily users, the Mitt Telenor application is the main communication channel of Telenor Norway.
Applied technology and methodologies
- Several iOS and Android versions built throughout the last 9 years
- UI / UX planning and testing before any development tasks
- Pixel-perfect UIs, identical on both platforms (app and web)
- Currently in Swift and Kotlin, both being developed parallelly
- Push notifications
- Adobe Analytics, Audience manager, and Target integration
- Unit test
- MPV/VIPER architecture
- Dependency injection
- PromiseKit
- Deep Linking, universal linking
- CI/CD
- Test-backend environment is unavailable, so we operate our own mock server
- Continuous technical planning, building, and refactoring simultaneously at a consistently high quality
WHY IS TEAMS-AS-A-SERVICE WORKING?
Ultimately, our Team-as-a-Service solution has proven to be a reliable and elegant solution for most of the problems CTOs, CIOs, or product managers face in the corporate world; namely, the lack of access to reliable developer resources. Here’s how we do it:
- We provide skilled teams that work well with the client, not skilled individuals.
- Our teams are quickly scalable (up or down).
- We meet / beat US quality standards with a significant cost advantage (approx. 40%).
- Teams optionally come with Project Managers, often with experience gained in multi-million-dollar projects.
- Upon request and under certain restrictions, on-site resources are also available.
- We provide not only the team, but the infrastructure and technology as well.
- All teams are SCRUM-certified and use the agile approach, making the development process transparent, flexible, and efficient.
- Monthly billing with transparent logging of hours per task.
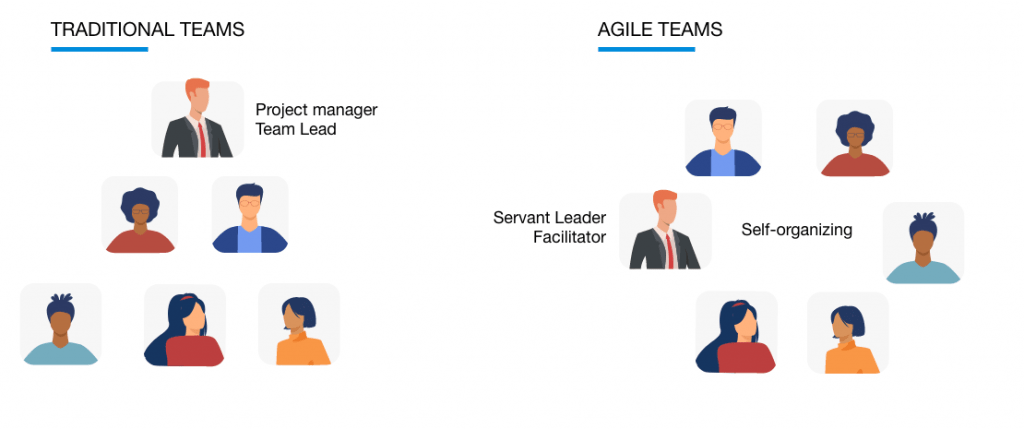
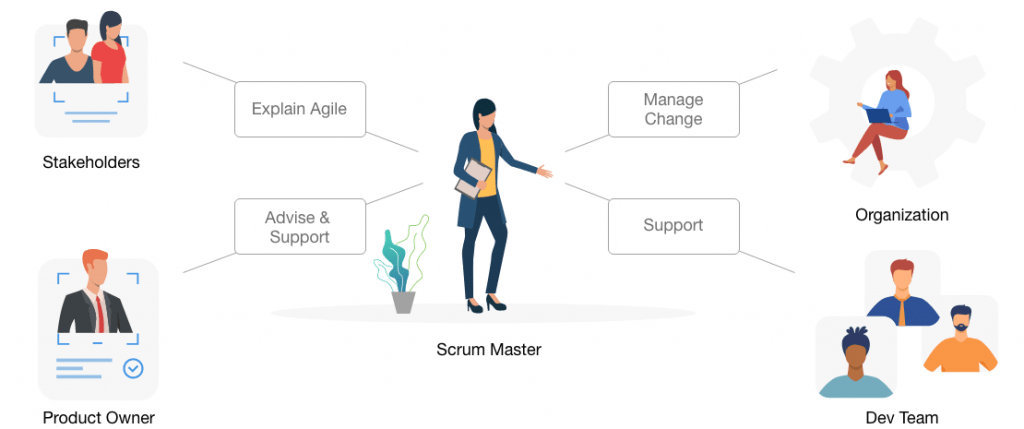
If this blog post piqued your interest, and now you’re wondering whether your team (in-house or outsourced / remote) should work under the banner of a SCRUM master or a Project Manager, check out our high-level guide that will help make the right decision for the right.
Download your free guide for development process in UX driven projects