

Attrecto team
Personalization and Targeted Marketing Through AI-Driven UX
Imagine a world where you can anticipate every one of your customers’ intentions the moment they interact with your business. Now, imagine being able to tailor every interaction to each customer’s preferences, personalizing the user experience down to the last details, from colors and themes, through to product placement, recommendations, and serving the most suitable content and features. Think about just how easy it would be to steer the actions of the customers in your favor using marketing strategies based on a personalized UX model.
The prospect is tantalizing and seemingly magical. But these are just some of the things that AI-powered UX is capable of realizing.
AI is one of the fastest-growing tech innovations in the modern digital landscape. Its global market size is expected to reach just over $35 billion by 2025, at a staggering 57.2% CAGR. The fact is, more and more organizations now appreciate the value of AI-driven UX and are integrating AI-powered tools to their UI/UX design and marketing strategies.
Download your free guide for development process in UX driven projects
AI-Driven UX Goes Beyond Automation
AI plays a significant role in automating business processes and workflow operations. However, there is much more to that story when it comes to an AI-powered user experience.
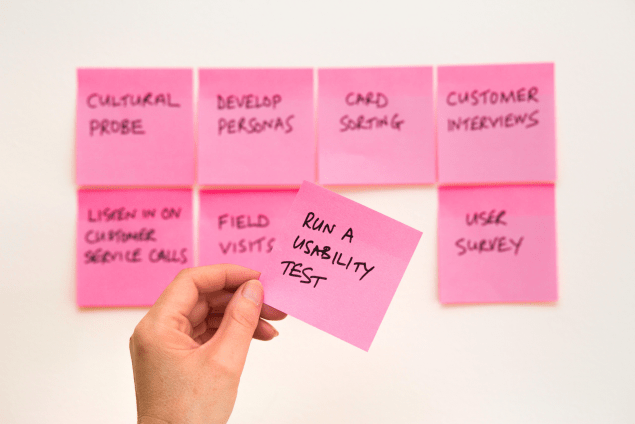
One of the conventional approaches to testing usability and user satisfaction on E-commerce platforms has always been A/B testing. A/B tests or split tests involve creating two or more versions of the same web page and showing each version to different groups of visitors. The versions are then critically analyzed and compared to find which design model gives the optimal results.
The problem with such an approach is that it gives you a very static user experience model. In other words, you are only meeting the majority of customers’ demands without considering individual preferences and anticipating behavioral changes. There is nothing to reflect that each customer and visit is unique.
Automated UX solves these problems by creating a dynamic user experience that actively adjusts to the needs of each customer. The AI-driven design of ntelligent UX “knows” what products and services to recommend, which content to show, which emails to send, and even the greeting message to show each visitor or customer. Personalization is a critical factor in the success of modern marketing techniques; in fact, 90% of leading marketers agree that personalization contributes profoundly to profitability.
Automated Analytics Through Intelligent UX
Besides personalization, intelligent UX also provides the business with powerful insights into the market dynamics and the brand’s performance. You’re probably already familiar with the concept of Big Data and robust analytics systems. These systems entail collecting and thoroughly analyzing vast volumes of data to draw meaningful conclusions from data patterns.
Data collected from customer interactions can be integrated into automated KPIs – for example, an experienced user who is more familiar with the application might use a complex user interface. In contrast, a less-experienced user will require a simple and intuitive interface to allow him to learn how to use the application without frustration.
Intelligent UX provides a greater scope of data from a multitude of unique customer engagement scenarios. Marketing automation involves three crucial strategies – generating qualified leads, converting those leads, and extending the lifetime value of the customers. There are four significant indicators to consider when automating your marketing process:
- Acquisition indicators
- Engagement indicators
- Conversion indicators
- Retention indicators
Automated KPIs rate leads generation, their conversion rates, and the value of qualified leads through intelligent scoring metrics. The most attractive benefit of using AI-powered marketing tools is making predictive analysis. You can leverage the power of AI-driven UX and data analytics to adjusts your business model and marketing efforts based on precise predictions of consumer behavior and market trends. A case in point is a chatbox experience, where the use of AI-driven UX would allow us to anticipate erroneous or unwarranted responses to ensure a smoother user experience.
Anticipating customer frustration or pain points can be the difference between retaining a customer and losing one completely. You can harness AI to identify when certain user behaviors would indicate that a customer is about to drop off, and surface proactive messaging that can cue the user with customer service support.
AI analytics may soon replace the conventional KPI dashboards. Smart analytics provide the businesses with so much more besides basic information. It’s about creating insights that companies can act on in real-time. AI companies such as Amplero, Gumgum, and many others are already offering marketers with state of the art AI-powered marketing insights and metrics. Such companies provide advertisers with more effective ways of reaching their target audiences and judging their marketing performance through intelligent personalization.
What The Future Holds
Just about every software developer, especially in the E-commerce field, is keen on implementing AI features to improve product usability and UX. And this is not restricted to webpages either, as AI-driven UX is also growing popular in mobile development, particularly in mobile services and apps. Considering that more than half of all internet users access the web via smartphones, focusing on mobile users makes a lot of sense.
Combined with other similar technologies like augmented reality, machine learning, and deep learning, AI algorithms are growing more sophisticated and powerful, leading to faster, more accurate, and more useful, AI-based tools. Web pages, apps, and digital enterprise resources can now identify and support human needs (at least to some degree), which is the core purpose of AI-driven UX.
It’s safe to say that you should expect a lot more from AI-powered UX in the coming years. Intelligent UX will continue to reduce the cognitive load on consumers and ease E-commerce marking efforts.
Download your free guide for development process in UX driven projects